Ein weiterer Treffer: eBay :). Langsam könnte man ein Ranking daraus machen, auch wenn das hier erst der 4. Beitrag der „Jobanzeigen im Quelltext“ – Kategorie ist:
Wenn das Captcha nicht lädt …
… kannst du gewisse Applikation einfach nicht nutzen. Beispiel gefällig: Paketverfolgung bei DHL:
Jobanzeige in der Console II – Mozilla
Bereits beim Schreiben des Artikels zur Jobanzeige von SoundCloud fiel mir die Mozilla-Seite wieder ein, die deutlich „cooler“ eine Jobanzeige in der Entwicklerkonsole präsentiert: Weiterlesen
SoundCloud – Jobanzeige in der Console
Nachdem ich ja schon auf die Jobanzeige von FlickR stieß jetzt hier die von SoundCloud.com:
Öffnet man die Console wird folgende Zeile ausgegeben: Weiterlesen
Warum das TOP Company Gütesiegel bei kununu.com fragwürdig ist
Es ist mal wieder soweit, ich bin auf kununu.com gelandet weil mein Ex-Arbeitgeber erneut bewertet wurde – wieder schlecht, wieder mit der Aussage, seine Mitarbeiter nicht zu bezahlen etc. Ein Ex-Kollege hatte mir diese Bewertung gelinkt und beklagte, dass die Firma immernoch das Gütesiegel „Top Company“ inne hat. Ich erinnere mich, dass ich da schonmal dachte: „Wie kann das eigentlich sein? Da stimmt doch was nicht?“ Und dann habe ich die Kriterien für das „Top Company“ – Siegel begutachtet. Weiterlesen
Nervt mich nicht mit euren Overlays!
Es scheint ein neuer Trend zu sein: Overlays. Was früher mal die guten alten Popups waren, die zu einer wahren Pest wurden, aber die sich einfach wegblocken ließen (bis auf ein paar trickreiche Außnahmen) sind jetzt wohl Overlays geworden. Ich habe nichts gegen Overlays – sofern sie von einer Userinteraktion gestartet werden – eben wie bei Popups. Aber was mich furchtbar nervt sind Overlays, die ohne zu fragen sich über den Content legen ohne dass ich den Content überhaupt betrachten konnte! Beispiele gefällig? Ich habe in den letzten Wochen einige gesammelt:
Über die optimale Nutzung von Werbeflächen …
… lässt sich ja bekanntlich streiten. Wie sich das Gespräch angehört hat beim Erstellen dieses Werbebanners würde mich allerdings echt interessieren:

Google Adwords – optimale Nutzung des Platzes
Nevermind.
Eigentlich sollte der erste Beitrag 2015 ein Wunsch zu Overlays sein – aber das kam mir glatt dazwischen!
Warum bettet man Google+ auf Facebook ein?
Diese Frage stellte sich mir vor kurzem beim Besuch der Focus Online – Seite und dem Google+ – Tab. Jetzt wollte ich auch wissen, was sich dahinter verbirgt – aber Pech gehabt:

facebook.com -Focus Online – Google+ – Tab lädt den Inhalt nicht
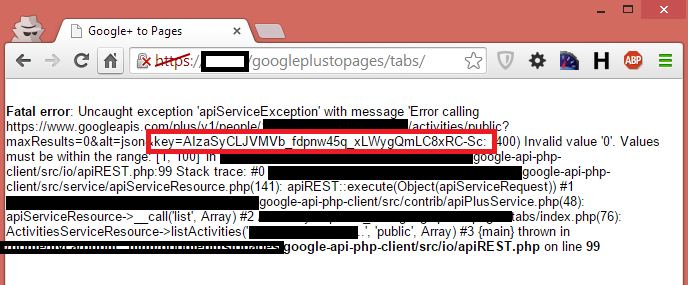
Ich hielt das für einen temporären Fehler Jetzt ist es aber 3 Tage später :). Hinter dieser App steckt ein Dienst, der eine Fehlermeldung verursacht:

facebook.com Focus Online Google+ – Tab: Behind the tabs: Fatal error mit API-Key
Und ganz offen den Key listet. Und das ist der Grund, warum manche sämtliche Fehlermeldungen auf ihrem Server ausschalten ;).
Ich vermute mal, dass der Dienst nicht mehr gepflegt wird.
Update 06.01.2015: Da es wieder geht wird der Dienst wohl doch noch gepflegt :)
typeof undefined and equal to zero – wait …

JavaScript – typeof undefined and equal to zero?
Erklärung: Wenn „restrate_prozent“ undefined ist UND 0 dann setze es auf 0.
Selbst Nicht-Programmierer müssten jetzt komisch gucken.
bild.de – Tolle Schriftart und hochwertiger Content …
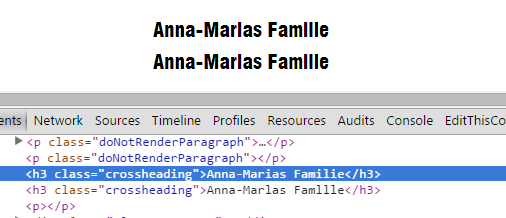
Würde ich nicht im Quellcode sehen, dass im zugehörigen Bild.de-Artikel wirklich „Anna-Marias Familie“ steht würde ich denken, dass hier immer l statt i steht.

bild.de Schriftart Fail Anna-Marias Familie : i sieht aus wie l
Zum Vergleich habe ich „Anna-Marlas Famllle“ (also wirklich l statt i) in den Quelltext hineineditiert, um zu sehen, wie es dann aussehen würde:

Schriftart-Vergleich: i sieht genau wie l aus
Ich kann keinen Unterschied erkennen. Würde man allerdings den Style für die H3-Überschrift nur einen Pixel hochsetzen, also von 22px auf 23px würde es so aussehen:

bild.de – Schriftart für H3 auf 23px erhöht
Aber gut, was will man erwarten von einer Seite, die in einem Artikel, in dem erwähnt wird, dass Bushido schonmal eine Frau geschlagen hat direkt einen Instagram-Post des Bruders seiner (Noch-)Frau einbettet, welches unter anderem mit #beat #that verhashtagt (katastrophales Wort…) ist:

bild.de – Instagram-Post von Anna-Marias Bruder mit „passenden“ Hashtags?
#genug #kluggeschissen #randnotiz ;)
