Ich rate mal drauflos: Die Administrierenden hinter „bewusst-vegan-froh.de“ nutzen Plugin über Plugin für verschiedene Dinge – auch für die mir so sehr verhassten Overlays, die ich als Nutzer auch einfach unglaublich unfreundlich finde und mich sofort zum Schließen der betreffenden Webseite bringt. Und so sieht das dann aus, wenn die Overlays parallel laufen: Weiterlesen
Archiv der Kategorie: user experience
Lesbarkeit des one.de – Newsletter…
… standardmäßig bei Gmail sieht, nunja, „interessant“ aus. Oder aber man setzt dieses „Layout“ bewusst ein, damit die Leute auf den Link klicken?
Overlay mit Zeitmesser – gehts noch nerviger?
Dass mich Overlays nerven hab ich ja schon deutlich gemacht. Geplant ist auch schon ein zweiter Teil dazu. Aber gerade bin ich über dieses Overlay gestolpert: Weiterlesen
Wenn das Captcha nicht lädt …
… kannst du gewisse Applikation einfach nicht nutzen. Beispiel gefällig: Paketverfolgung bei DHL:
Nervt mich nicht mit euren Overlays!
Es scheint ein neuer Trend zu sein: Overlays. Was früher mal die guten alten Popups waren, die zu einer wahren Pest wurden, aber die sich einfach wegblocken ließen (bis auf ein paar trickreiche Außnahmen) sind jetzt wohl Overlays geworden. Ich habe nichts gegen Overlays – sofern sie von einer Userinteraktion gestartet werden – eben wie bei Popups. Aber was mich furchtbar nervt sind Overlays, die ohne zu fragen sich über den Content legen ohne dass ich den Content überhaupt betrachten konnte! Beispiele gefällig? Ich habe in den letzten Wochen einige gesammelt:
bild.de – Tolle Schriftart und hochwertiger Content …
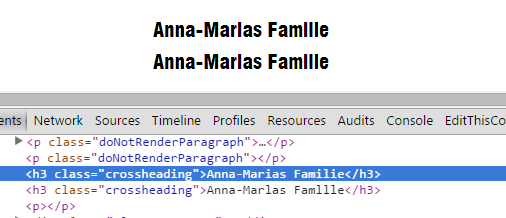
Würde ich nicht im Quellcode sehen, dass im zugehörigen Bild.de-Artikel wirklich „Anna-Marias Familie“ steht würde ich denken, dass hier immer l statt i steht.

bild.de Schriftart Fail Anna-Marias Familie : i sieht aus wie l
Zum Vergleich habe ich „Anna-Marlas Famllle“ (also wirklich l statt i) in den Quelltext hineineditiert, um zu sehen, wie es dann aussehen würde:

Schriftart-Vergleich: i sieht genau wie l aus
Ich kann keinen Unterschied erkennen. Würde man allerdings den Style für die H3-Überschrift nur einen Pixel hochsetzen, also von 22px auf 23px würde es so aussehen:

bild.de – Schriftart für H3 auf 23px erhöht
Aber gut, was will man erwarten von einer Seite, die in einem Artikel, in dem erwähnt wird, dass Bushido schonmal eine Frau geschlagen hat direkt einen Instagram-Post des Bruders seiner (Noch-)Frau einbettet, welches unter anderem mit #beat #that verhashtagt (katastrophales Wort…) ist:

bild.de – Instagram-Post von Anna-Marias Bruder mit „passenden“ Hashtags?
#genug #kluggeschissen #randnotiz ;)
Captchas – und warum sie Unfug sind
Dass Captchas User-unfreundlich sind ist ja bekannt. Glaubste nicht? Dann „Geben Sie den angezeigten Text ein“:
Motherf**king Website? Sure!
Cross-browser konforme, vollständig responsive, quasi auf allen internetfähigen Geräten darstellbare Webseiten gibt es nicht?
Doch: Die http://motherfuckingwebsite.com/ zum Beispiel! Nett geschriebener Text, lesenswert! Hat spontan auch irgendwie an Fefe’s Blog erinnert :).
Was steht da gleich auf dem Button?
Go to the forum: http://community.kabam.com/forums/forum.php – Reply to any post … Und teste, wie hell dein Bildschirm wirklich ist. Kannst du gar nix lesen, musst du deinen Bildschirmkontrast ändern … solange, bis es geht … oder wie war das mit der User Experience? Der User muss solange Erfahrungen sammeln, bis er automatisch weiß, was auf dem Button steht? …
