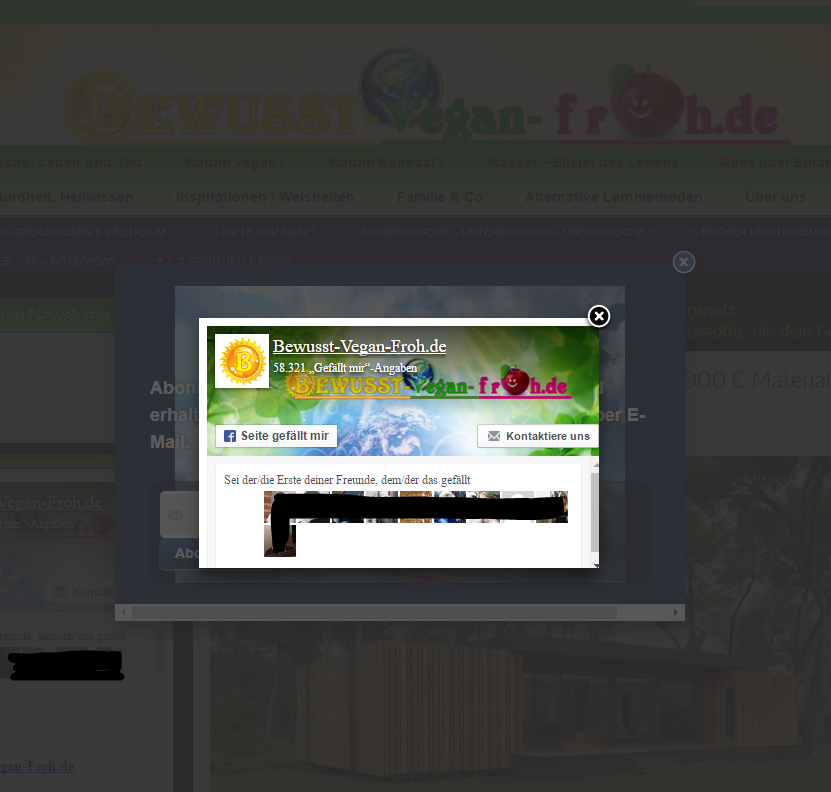
Ich rate mal drauflos: Die Administrierenden hinter „bewusst-vegan-froh.de“ nutzen Plugin über Plugin für verschiedene Dinge – auch für die mir so sehr verhassten Overlays, die ich als Nutzer auch einfach unglaublich unfreundlich finde und mich sofort zum Schließen der betreffenden Webseite bringt. Und so sieht das dann aus, wenn die Overlays parallel laufen:

bewusst-vegan-froh.de: Ein Overlay kommt selten allein
Bevor ich also mal dazu komme, den eigentlichen Inhalt zu lesen, muss ich mindestens zwei Overlays wegklicken. Bis dahin haben die meisten doch schon längst vergessen, warum sie die Seite aufgerufen haben.
Und ja, das 2. Overlay hat sogar Rechts-Links-Scrolling ;).
Wenn ihr euren Usern etwas Gutes tun wollt, dann lasst das mit den Overlays. Sie sind die Popups der Neuzeit. „Web2.0 – Popups“ sozusagen. Ich hoffe, dass alle Seiten, die diese schrecklichen Overlays benutzen, mal eine Abstrafung von Google kassieren zwecks schlechter Usability und deren Rankings entsprechend fallen. Es wäre eigentlich nur eine logische Konsequenz. Und es ist nicht nur ein Wunsch von mir, auch Google warnt bei mobilen Webseiten, die sogenannte „Interstitials“ verwenden, also Full-Screen-Werbebanner (ja, auch ein Loading Screen wird als solcher (fehl-)erkannt!) – denn deren Usability ist dadurch stark beeinträchtigt. Glaubste nicht? Lies selbst: https://support.google.com/webmasters/answer/6101188?hl=de#interstitial

